//terminal
npm install postprocessing
//main.js
import './style.css'
import * as THREE from 'three';
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js';
import { SpotLight } from 'three';
import { GodRaysEffect, SMAAEffect, EffectComposer, EffectPass, RenderPass } from 'postprocessing';
// Setup
const scene = new THREE.Scene();
scene.background = new THREE.Color(0x020202);
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 1, 50000);
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#bg'),
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
camera.position.set(0, 0, 1000);
renderer.render(scene, camera);
const directionalLight = new THREE.DirectionalLight(0xffffff, 100);
directionalLight.position.set(0, 0, -1);
scene.add(directionalLight)
const circleGeo = new THREE.CircleGeometry(220, 50);
const circleMaterial = new THREE.MeshBasicMaterial({ color: 0xffccaa });
const circle = new THREE.Mesh(circleGeo, circleMaterial);
circle.position.set(0, 0, -500)
circle.scale.setX(1.2)
scene.add(circle)
const areaImage = new Image();
areaImage.src = SMAAEffect.areaImageDataURL;
const searchImage = new Image();
searchImage.src = SMAAEffect.searchImageDataURL;
const smaa = new SMAAEffect(searchImage, areaImage);
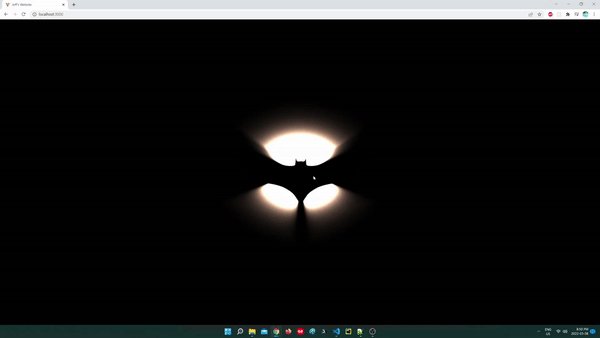
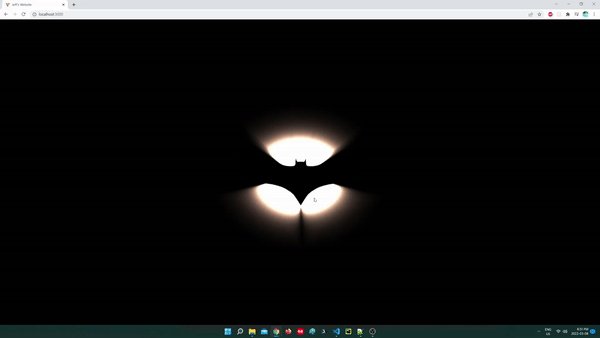
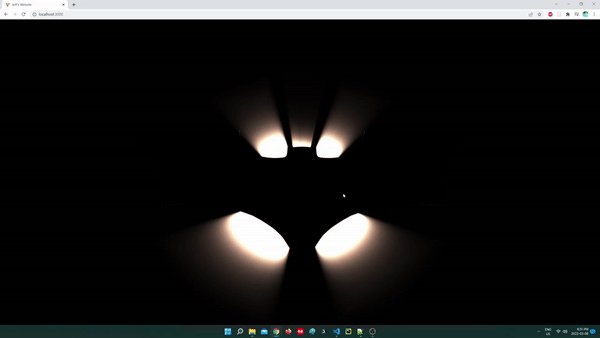
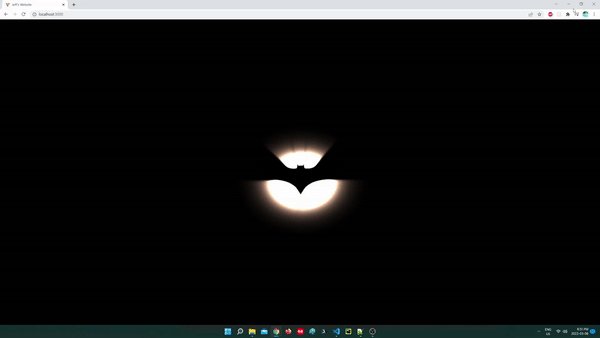
const godrays = new GodRaysEffect(camera, circle, {
resolutionScale: 1,
density: 0.6,
decay: 0.95,
weight: 0.9,
samples: 100
})
const composer = new EffectComposer(renderer);
composer.addPass(new RenderPass(scene, camera));
composer.addPass(new EffectPass(camera, smaa, godrays));
const controls = new OrbitControls(camera, renderer.domElement);
// Instantiate a loader
const blenderLoader = new GLTFLoader();
var batman;
blenderLoader.load('batman_logo/scene.gltf', function (gltf) {
batman = gltf.scene;
batman.scale.set(100, 100, 100)
batman.position.set(170, -200, 0)
scene.add(batman)
}, undefined, function (error) {
console.error(error);
});
function animate() {
requestAnimationFrame(animate);
controls.update();
composer.render();
}
animate()
reference:

No comments:
Post a Comment