//main.js
import './style.css'
import { THREEx } from './threex.js'
import * as THREE from 'three';
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js';
import { SpotLight } from 'three';
import {
GodRaysEffect, BloomEffect, BlendFunction, KernelSize,
SMAAEffect, EffectComposer, EffectPass, RenderPass
} from 'postprocessing';
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(70, window.innerWidth / window.innerHeight, 1, 5000);
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#bg'),
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
camera.position.set(0, 400, 1000);
THREEx.WindowResize(renderer, camera)
let urls = [
'SaintPetersBasilica/posx.jpg', 'SaintPetersBasilica/negx.jpg',
'SaintPetersBasilica/posy.jpg', 'SaintPetersBasilica/negy.jpg',
'SaintPetersBasilica/posz.jpg', 'SaintPetersBasilica/negz.jpg'
];
let loader = new THREE.CubeTextureLoader();
scene.background = loader.load(urls);
const cubeRenderTarget = new THREE.WebGLCubeRenderTarget(500, { generateMipmaps: true, minFilter: THREE.LinearMipmapLinearFilter });
const sphereCamera = new THREE.CubeCamera(1, 1000, cubeRenderTarget);
sphereCamera.position.set(0, 100, 0);
scene.add(sphereCamera);
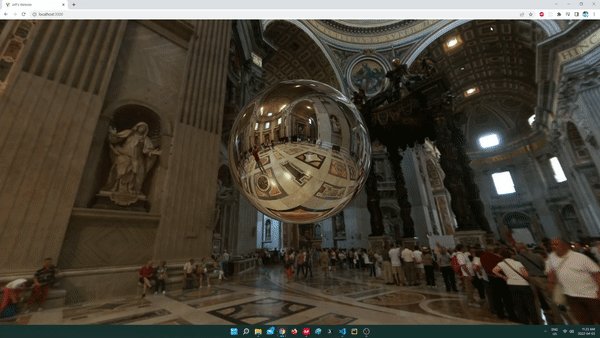
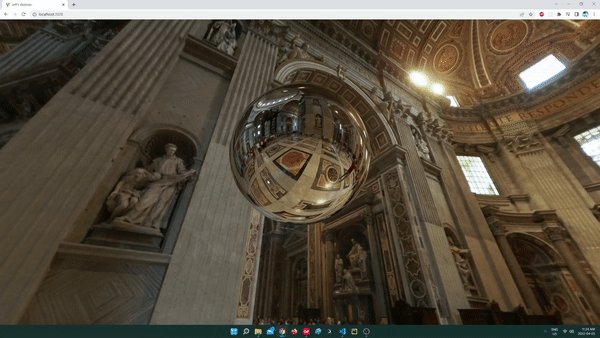
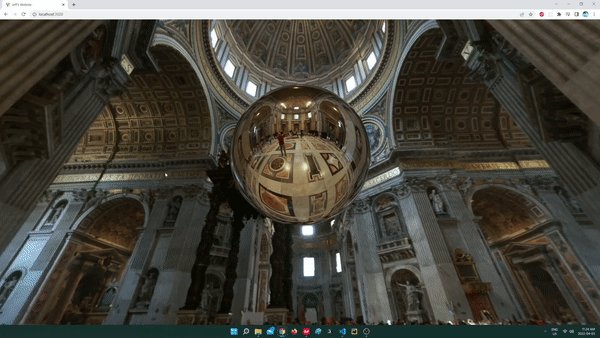
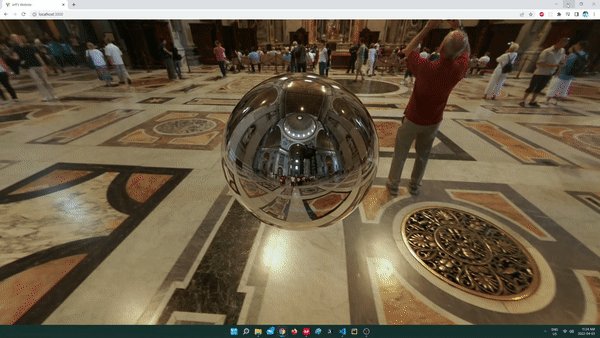
let sphereMaterial = new THREE.MeshBasicMaterial({
color: 0xffffff,
envMap: cubeRenderTarget.texture
});
let sphereGeo = new THREE.SphereGeometry(350, 50, 50);
let sphere = new THREE.Mesh(sphereGeo, sphereMaterial);
sphere.position.set(0, 100, 0);
scene.add(sphere);
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableZoom = false;
function animate() {
requestAnimationFrame(animate);
sphereCamera.update(renderer, scene);
renderer.render(scene, camera);
}
animate()
reference:
cube camera
saint peter's basilica skybox

No comments:
Post a Comment